3주차 react 01
1. framwork library
- 공통점 - 개발의 편리를 위해 미리 작성되어 제공되는 코드
- 차이점 framwork (틀로 제공해 틀 안에서 작업해야함) libarary(전체적 틀이 아닌 하나의 기능만을 도구로 제공)
2. node 브라우저 밖에서도 자바스크립트를 실행하게 가능하게 하는 자바스크립트 실행 환경
- 패키지 node를 이용해 실행가능한 자바스크립트 파일들의 묶음
- NPM 패키지를 쉽게 설치,관리 하기위한 도구
3. CRA create react app
툴체인 여러가지 도구 등을 연결 해 놓은 것
reactsms ui 구축을 위한 js libaray라 ui 외 다른 기능을 위해 다른 패키지 필요
그치만 필요한거를 받고 맞추고 설정하는건 힘드니 미리 조합해둔 툴체인 사용
추천) create react app (react 초보 /새 싱글페이지앱 만들시)
next.js (서버 랜더린 node.js 웹사이트)
gatsby(고정적인 콘텐츠 지향적 웹사이트)
더 유연한 툴체인 (컴포넌트 라이브러리 or 이미 있는 코드베이스에 통합시)
사용하는 방법 ~ npx create-react-app 프로젝트명 -> cd 프로젝트명
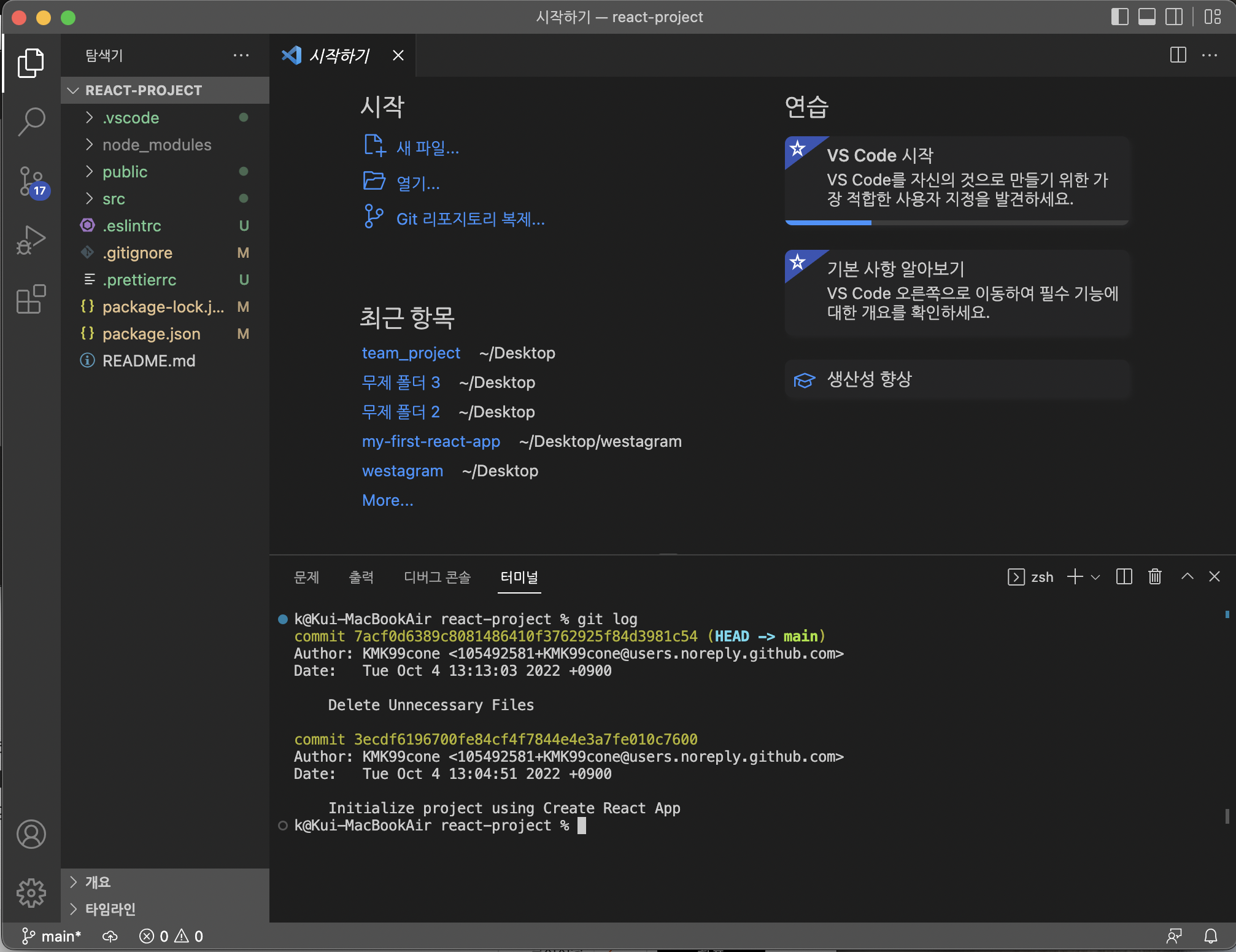
////cra에는 git init 과정을 실행해줘서 git log하면 뭐가 나오는데 나는 안나옴..?/////
-->

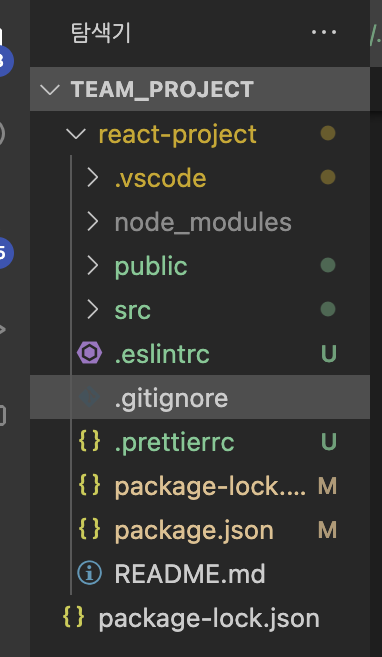
여기에서 보면 TEAM_PROJECT폴더가 있고 그 하위폴더가 있는데 이렇게 하면 git log하면 안나온다. 폴더를 이렇게 여는게 아니라

이렇게 하면된다. 이게 이렇게 된 이유는 내가 team_project폴더를 생성하고 거기에서 cra 작업으로 react-project를 생성해서 그런거같다. 보면 package-lock.json 파일이 겹치는걸 볼 수 있는데 그건 기억이안난다.
--->아마 npm install을 하지 않았나...
public local faficon(title옆에 있는 이미지)등의 정적인 이미지
src 동적인 관리
---
app.js CRA설치 후, 웹 애플리케이션의 첫 화면에 그려지고 있는 파일이며 데모를 위한 초기 컴포넌트.
public/index.html 원래 있던 파일에서 필요한것만 남긴거
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
</body>
</html>src/index.js react 시작이 되는 파일
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root")); // 1
root.render(<App />); // 2---
node_modules NPM으로 설치한 패키지들의 소스 코드들이 실제로 저장되는 곳
.gitignore git으로 관리하지 않을 때, 폴더를 기입하는 파일
node_modules는 gitgnore에 등록 해 git으로 관리하지 않음
package.json 프로젝트의 정보가 기입된 파일
dependencies / scripts / package-lock.json / devDependencies
---
devDependencies 여기에는 prettier / eslint-plugin-prettier / eslint-config-prettier 를 볼수있다 여기는 git으로 가지
말아야할 것 들을 집어넣는다고 생각하면 됨
scripts react 실행을 위해 사용할 명령어 관리
dependencies 항목에 설치된 패키지들의 정보가 기입되어있음
npm install 명령어를 통해서 dependecies 항목에 기입된 패키지들을 모두 설치할 수 있음
jsx 자바스크립트 안에서 사용하는 html과 유사한 문법
import js에서 다른 파일들의 내용을 가져올때 사용하는 문법
상대경로 ) . : 이 파일이 위치한 디렉토리
react 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리
virtual DOM ui를 선언하면 DOM 조작은 React가 수행. 이는 react가 DOM 조작을 효율적으로 하기 위한 방법이고 react가
내부적으로 가지고 있는 DOM의 미니어처
매 과정마다 DOM 조작을 수행하기에는 브라우저 연산량이 많아지기 때문에 react는 virtual DOM으로 계산하고
한번에 조작하며 연산량을 죽여 성능향상을 시킴
4. component
정의 : 재활용이 가능한 UI(사용자 인터페이스) 구성단위
특징 : 재사용 / 코드 유지보수 / 또 다른 컴포넌트 포함가능 / 페이지의 구성파악 쉬움
종류
- class Component {
redenr(){
<section>
<h1> HELLO WORLD </h1>
</section>
}
}
-> state life Cycle 등의 기능을 사용할 수 있어서 초창기에 많이 사용
-> 하지만 class의 문법과 동작이 복잡함
2. fucntion Component(){
return (
<section>
<h1> HELLO WORLD </h1>
</section>
)
}
->class에 비해 직관적이고 사용하기 쉽지만 state, lifeCycle 등의 기능이 사용 불가능했다 하지만 HOOK으로 사용가능하게 되어 함수를 더 많이 사용하게됨
5. jsx
- jsx javascript value
- jsx 자바스크립트 값 포함 가능 // const n="c" ex) return <h1> hello (n)</h1>; // if for문 사용금지
- 속성정의 // class안됨 className됨 ex) return <h1 className ="title"> hello </h1>;
- event 처리하기 ex) const A = () => alert("A"); // return <h1 className = (title) onClick=(A)> hello</h1>
- inline style
const style = {
color = "red",
backgroundColor = "yellow",
}
return <h1 style = (style)> hello </h1> return (
<h1
className - (title)
onClick = (A)
style={{
color="red"
}}
>
hello(n)
</h1>
);6. tag
<img> </img> ---> 꼭 닫는태그 넣어야함
<img /> ----> 셀프클로징
7. 모든 태그는 하나의 부모 태그로 감싸져있어야함
8. React.Fragment
<React.Fragment> /// <>
<h1>
<p>
</React.Fragment> ///</>
<<./src/xx.js>> 기본 구성
xx.js
import React from "react"
function xx () {
<h1> my first </h1>
export default xx;
--> index.js
import React from 'react'; -->기본
import ReactDOM from 'react-dom/client';
import login from './pages/login/login'; -->login 페이지 import
import main from './pages/main/main'; -->main 페이지 import
import Mycomponent from "./Mycomponent(.js)"; --> .js 안써도됨 그리고 Mycomponentf랑 mycomponent은 다르니까
여기엔 꼭 Mycomponent쓰기
import "./Mycomponent.css";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Router />
);