기타
위코드 사전스터디 간단정리 ~2주차. css
알파빗
2022. 8. 19. 01:09
<font color = " red" > ~ </font>
<style> A </style> : css
A : a {
color : red; (효과)
} (선택자)
<a href = "B" style = "C">
C : html 속성
밑줄 없애기 - text-decoration : none;
css 속성 알아보기
css x x property
<style> -가까히 있는게 우선순위가 낮음
.saw {
color : gray;
}
</style>
-우선순위 : #~ .~ a~
-#:id="active"
재사용

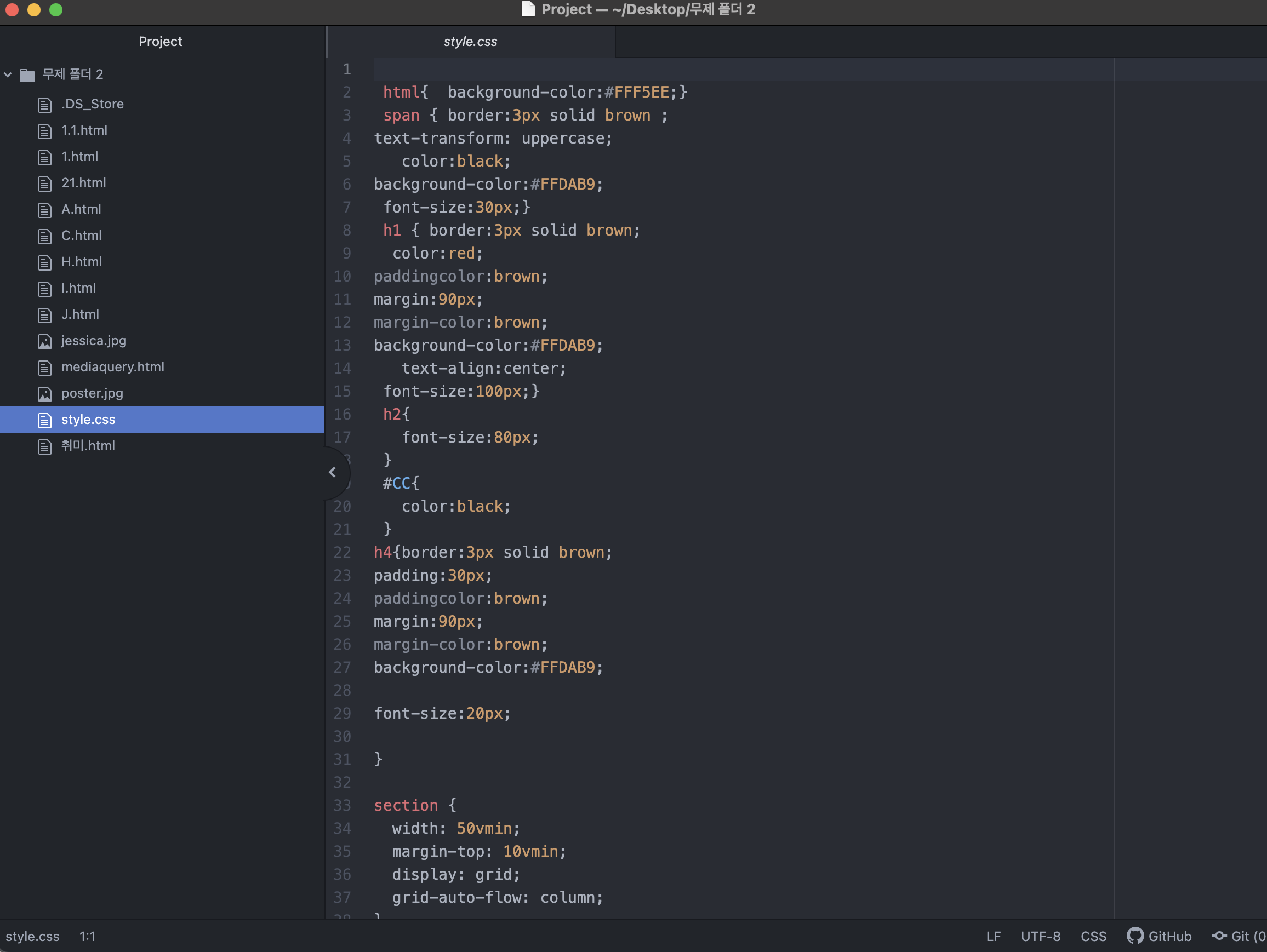
-style.css

-A.html